
- NODE JS TOOLS FOR VISUAL STUDIO MAC HOW TO
- NODE JS TOOLS FOR VISUAL STUDIO MAC INSTALL
- NODE JS TOOLS FOR VISUAL STUDIO MAC ZIP FILE
- NODE JS TOOLS FOR VISUAL STUDIO MAC ARCHIVE
- NODE JS TOOLS FOR VISUAL STUDIO MAC FULL
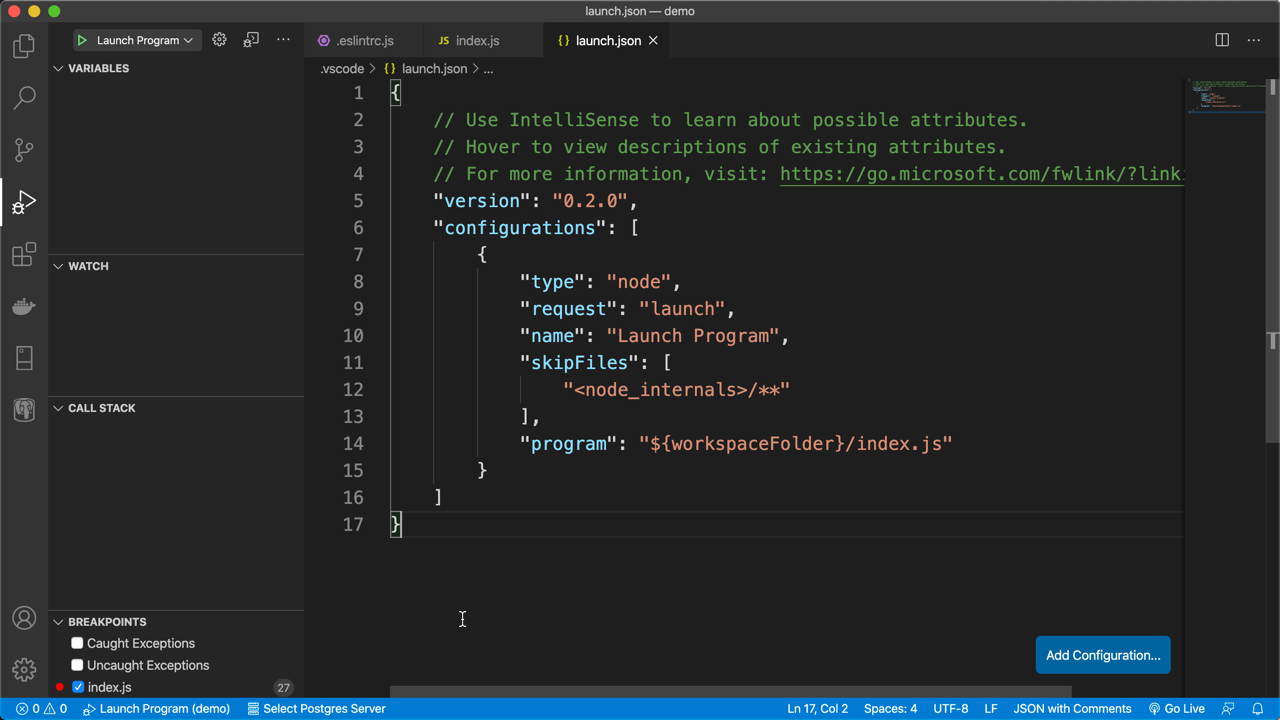
The easiest way to start a debugging session in Visual Studio Code is to open a file in the editor, click the Run View icon in the Activity Bar (or press Ctrl+Shift+D on your keyboard), followed by the Run and Debug button at the top left corner of the application. Start a debugging session in Visual Studio Code The instructions to set it up are in the project’s README file. You also need a Node.js project you can use your own or download this sample URL shortener application. This tutorial uses v16.2.0 and 1.56.2, respectively. Setting up a project for Node.js debugging is not particularly difficult, and this tutorial will help you get it right on the first try! Prerequisitesīefore beginning, ensure the most recent versions of both Node.js and Visual Studio Code are installed. You can also evaluate expressions in the editor and step through the code to drill into the problematic parts. When beginning a debugging session, you must inspect the call stack and any scoped variables in their current state. Its built-in debugger can debug any application that targets the Node.js runtime, even if the source code for the application is a language that transpiles to JavaScript, such as TypeScript. The Visual Studio Code editor has all the tools to debug Node.js applications effectively.

NODE JS TOOLS FOR VISUAL STUDIO MAC HOW TO
How to debug Node.js apps in Visual Studio Code I'm currently working on my own products and teaching programming via my website freshman.tech. It contains portions of code from Microsoft Corporation and Outercurve Foundation.Ayooluwa Isaiah Follow I'm a software developer from Nigeria with a keen interest in web technologies, security, and performance. Project source code is licensed under Apache 2.0.
NODE JS TOOLS FOR VISUAL STUDIO MAC ZIP FILE
NODE JS TOOLS FOR VISUAL STUDIO MAC ARCHIVE

NODE JS TOOLS FOR VISUAL STUDIO MAC INSTALL


Installation process is really straightforward: Just use Nuget Package Manager dialog or console window. Nuget Package ManagerĪlso do not forget about regular nuget packages which can allow your scripts be up to date. So you can easily type usual commands inside of Visual Studio. Since npm is a standard de-facto for node.js modules Node Tools provides special console window for a package management purposes. You navigate thought stacktraces (backtraces), change variable values, set conditional breakpoints and breaks on JavaScript exceptions.
NODE JS TOOLS FOR VISUAL STUDIO MAC FULL
Node Tools brings full debugging capability for a node.js applications. Project templates can be found in the New Project dialog under JavaScript -> Web subcategory. Node Tools package extends Visual Studio project system by njsproj type. It's time to move to Node.js Tools for Visual Studio. Node.js Tools for Visual Studio is extension for Visual Studio which provides support for editing and debugging node.js applications.


 0 kommentar(er)
0 kommentar(er)
